Komponen Visual Unity 3D
Dengan diperkenalkannya sistem UI, Komponen baru telah ditambahkan yang akan membantu Anda membuat fungsionalitas khusus GUI. Bagian ini akan membahas dasar-dasar Komponen baru yang dapat dibuat.
Text Unity 3D

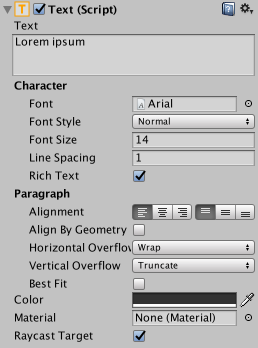
Text komponen, yang juga dikenal sebagai Label, memiliki area teks untuk memasukkan teks yang akan ditampilkan. Dimungkinkan untuk mengatur font, gaya font, ukuran font dan apakah teks memiliki kemampuan teks kaya atau tidak.
Ada opsi untuk mengatur perataan teks, pengaturan untuk overflow horizontal dan vertikal yang mengontrol apa yang terjadi jika teks lebih besar dari lebar atau tinggi persegi panjang, dan opsi Best Fit yang membuat ukuran teks disesuaikan dengan ruang yang tersedia.
Image Unity 3D

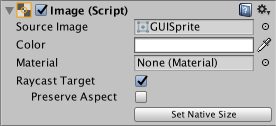
Sebuah Image memiliki komponen Rect Transform dan komponen Image . Sprite dapat diterapkan ke komponen Gambar di bawah bidang Grafik Target, dan warnanya dapat diatur di bidang Warna. Material juga dapat diterapkan pada komponen Image. Bidang Jenis Gambar menentukan bagaimana sprite yang diterapkan akan muncul, opsinya adalah:
- Simple - Menskalakan seluruh sprite secara merata.
- Sliced - Memanfaatkan pembagian sprite 3x3 sehingga pengubahan ukuran tidak merusak sudut dan hanya bagian tengah yang teregang.
- Tiled - Mirip dengan Irisan, tetapi tiled (mengulangi) bagian tengah daripada meregangkannya. Untuk sprite tanpa batas sama sekali, seluruh sprite diberi tiled.
- Filled - Menampilkan sprite dengan cara yang sama seperti Simple kecuali mengisi sprite dari asal dalam arah, metode, dan jumlah yang ditentukan.
Opsi untuk Mengatur Ukuran Asli, yang ditampilkan saat Sederhana atau Terisi dipilih, mengatur ulang gambar ke ukuran sprite asli.
Baca juga:
tutorial lengkap cara menggunakan unity disini
Gambar dapat diimpor sebagai sprite UI dengan memilih Sprite (2D / UI) dari pengaturan 'Texture Type'. Sprite memiliki pengaturan impor ekstra dibandingkan dengan sprite GUI lama, perbedaan terbesar adalah penambahan editor sprite. Editor sprite menyediakan opsi untuk 9-slicing gambar, ini membagi gambar menjadi 9 area sehingga jika sprite diubah ukurannya, sudut-sudutnya tidak melebar atau terdistorsi.
Raw Image Unity 3D
Komponen Gambar mengambil sprite, tetapi Raw Image mengambil tekstur (tanpa batas, dll). Raw Image hanya boleh digunakan jika perlu jika tidak Gambar akan cocok di sebagian besar kasus.
Mask Unity 3D
Mask bukanlah kontrol UI yang terlihat melainkan cara untuk memodifikasi tampilan kontrol child elements. Mask membatasi (yaitu, "mask") elemen anak ke bentuk orang tua. Jadi, jika anak lebih besar dari orang tua maka hanya bagian anak yang sesuai dengan orang tua yang akan terlihat.
Effects Unity 3D
Komponen visual juga dapat memiliki berbagai efek sederhana yang diterapkan, seperti bayangan atau garis besar sederhana.
Top 10 Popular Posts:
Cara Instal Unity 3D Menggunakan Unity Hub
Cara Instal Unity Hub Dan Mendapatkan Lisensi Gratis Unity 3D
Cara Membuat Project baru Game Android Dengan Unity 3D - Membuat Hello World
Cara Mengganti Kode Editor Yang Akan Digunakan Pada Unity 3D
Mengenal Fungsi Operasi Untuk Statistik Pada Microsoft Office Excel 2010
Cara Membuat Huruf Atau Tulisan Di WhatsApp Menjadi Coretan Atau Tercoret
Cara Instal CodeIgniter 4 Menggunakan Composer
Mengubah pengaturan Startup Corel Draw X6
Mengenal Bagian Bagian Corel Draw X6
Kode Transfer Bank Di Indonesia