- Home
- codeIgniter-4
mengedit-tampilan-halaman-codeigniter-4
Mengedit Tampilan Halaman Pada CodeIgniter 4
Pada pembahasan kali ini kita akan membahas masih tentang seputar dasar dasar dari CodeIgniter 4.
Kita akan mencoba mengedit halaman yang sebelumnya telah dibuat yang nantinya dapat ditampilkan dalam sebuah browser.
Sebelum mulai perlu admin informasikan kita akan melanjutkan project yang telah kita buat sebelumnya.
Jadi untuk pengunjung baru agar tidak bingung dalam mengikuti pembahasan kali ini sebaiknya disarankan juga untuk membuka pembahasan tentang CodeIgniter 4 dari awal di sini.
Ga usah berlama lama langsung saja kita mulai.
- Jalankan project CodeIgniter 4 kita, yang sebelumnya telah dibuat.
- Buka project pada VS Code.
- Pada VS Code buka file index.php pada folder (belajar_ci4\app\Views\Latihan1_folder).
Dan hapus isi dalam file tersebut. - Karena kita akan menampilkan sebuah halaman html.
Tuliskan keterangan terlebih dahulu pada editor tipe dokument kita.1<!DOCTYPE html> 2<html lang="en"> 3</html> - Diantara tag
htmlbuatlah sebuah tagheaddan tagbody
Sehingga menjadi seperti berikut,
Tag1<!DOCTYPE html> 2<html lang="en"> 3 4 <head></head> 5 <body></body> 6 7</html>headmerupakan tag untuk menuliskan keterangan dokumen html yang kita buat.
Isi di dalam tagheadini tidak akan ditampilkan dalam halaman web atau browser.
Didalam tagheaddapat disematkan berbagai macam keterangan seperti title, meta, link letak sebuah css, juga bisa disematkan teks css, dan sebagainya.
Tagbodyadalah bagian yang nantinya akan ditampilkan dalam sebuah halaman web.
Pada tagbody, kita dapat melakukan pengaturan bagaimana layout atau bentuk dari halaman yang akan kita buat.
Didalam tagbodyberisi berbagai macam tag, seperti tag untuk headingh1 h2 h3 h4 h5 h6 p. Tagdivdan lain sebagainya.
Kita akan membahas tentang isi dalam tagheaddanbodydalam pembahasan terpisah. Karena cakupanya yang cukup luas. - Pertama kita akan mencoba membuat judul halaman pada tag
body, untuk judul kita menggunakan tagh1.<h1>Ini Adalah Judul</h1>
Kita dapat merubah ukuran font, warna font, ataupun bentuk font dengan menambahkan css pada bagian taghead.<style>
h1 {
font-size: 10ch;
color: red;
font-family: calibri;
}
</style> - Kedua kita akan mencoba membuat isi materi halaman pada tag
body, untuk isi materi halaman kita menggunakan tagp.<p>Saya sedang mempelajari pembuatan website, yang dibangun menggunakan CodeIgniter 4. Apabila kita bersungguh sungguh mempelajari pasti akan berhasil. </p>
Kita juga dapat merubah ukuran font, warna font, ataupun bentuk font dengan menambahkan css pada bagian taghead.<style>
h1 {
font-size: 10ch;
color: red;
font-family: calibri;
}
p {
font-size: 5ch;
color: blue;
font-family: cooper black;
}
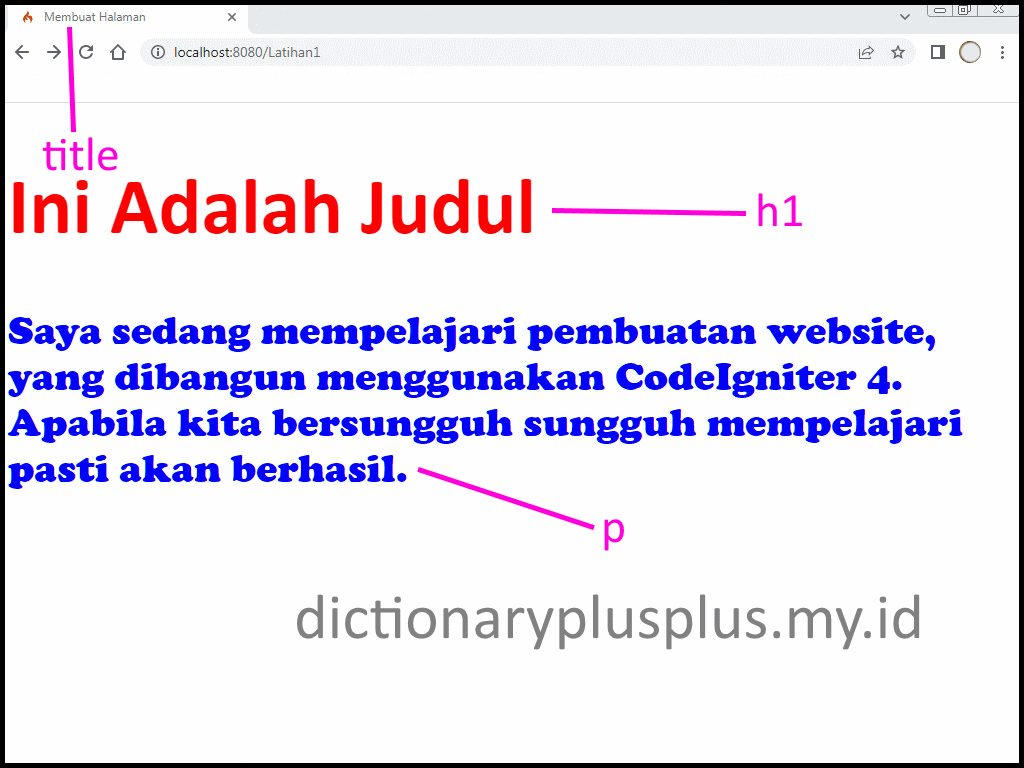
</style> - Sehingga hasil akhirnya akan tampak seperti berikut
1<!DOCTYPE html> 2<html lang="en"> 3 4 <head> 5 <style> 6 h1 { 7 font-size: 10ch; 8 color: red; 9 font-family: calibri; 10 } 11 p { 12 font-size: 5ch; 13 color: blue; 14 font-family: cooper black; 15 } 16 </style> 17 </head> 18 19 <body> 20 <h1>Ini Adalah Judul</h1> 21 <p>Saya sedang mempelajari pembuatan website, yang dibangun menggunakan CodeIgniter 4. Apabila kita bersungguh sungguh mempelajari pasti akan berhasil.</p> 22 </body> 23 24</html> - Lalu terakhir kita save (Ctrl+s).
- Lalu buka browser, masukkan pada alamat
http://localhost:8080/Latihan1
lalu enter dan lihatlah hasilnya.
Mungkin ini dulu pembahasan kita pada kali ini. Point yang harus diambil adalah diharapkan mengerti susunan struktur code html dasar dan bagaimana cara membuat css.
Semoga Bermanfaat..
Top 10 Popular Posts:
Cara Instal Unity 3D Menggunakan Unity Hub
Cara Instal Unity Hub Dan Mendapatkan Lisensi Gratis Unity 3D
Cara Membuat Project baru Game Android Dengan Unity 3D - Membuat Hello World
Cara Mengganti Kode Editor Yang Akan Digunakan Pada Unity 3D
Mengenal Fungsi Operasi Untuk Statistik Pada Microsoft Office Excel 2010
Cara Membuat Huruf Atau Tulisan Di WhatsApp Menjadi Coretan Atau Tercoret
Cara Instal CodeIgniter 4 Menggunakan Composer
Mengubah pengaturan Startup Corel Draw X6
Mengenal Bagian Bagian Corel Draw X6
Kode Transfer Bank Di Indonesia