- Home
- codeIgniter-4
cara-membuat-halaman-codeigniter-4
Cara Membuat Halaman Pada CodeIgniter 4
Pada pembahasan kali ini kita akan membahas masih tentang seputar dasar dasar dari CodeIgniter 4.
Kita akan mencoba membuat sebuah halaman yang nantinya dapa ditampilkan dalam sebuah browser.
Sebelum mulai perlu admin informasikan kita akan melanjutkan project yang telah kita buat sebelumnya.
Jadi untuk pengunjung baru agar tidak bingung dalam mengikuti pembahasan kali ini sebaiknya disarankan juga untuk membuka pembahasan tentang CodeIgniter 4 dari awal di sini.
Ga usah berlama lama langsung saja kita mulai.
- Buka folder root project CodeIgniter 4 yang telah kita buat sebelumnya.
Pada pembahasan sebelumnya kita telah membuat project bernama belajar_ci4.
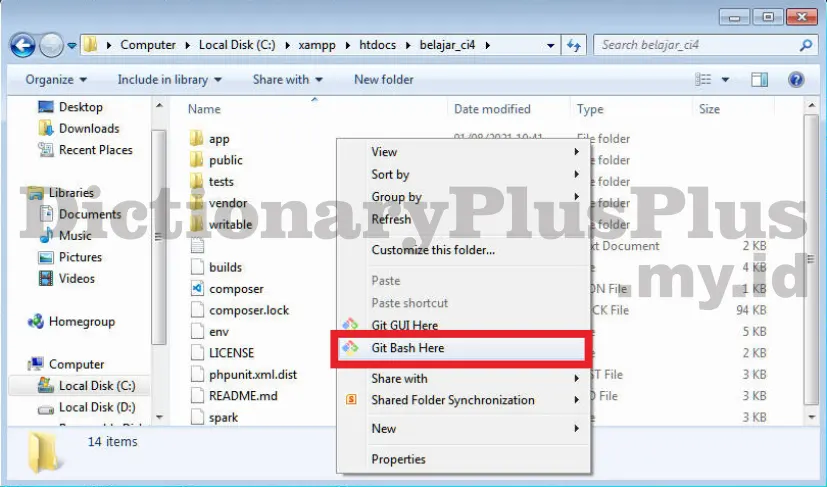
Sekedar mengingatkan kembali project kita berada pada folder C:\xampp\htdocs\belajar_ci4 - Pada folder belajar_ci4 klik kanan lalu pilih Git Bash Here.

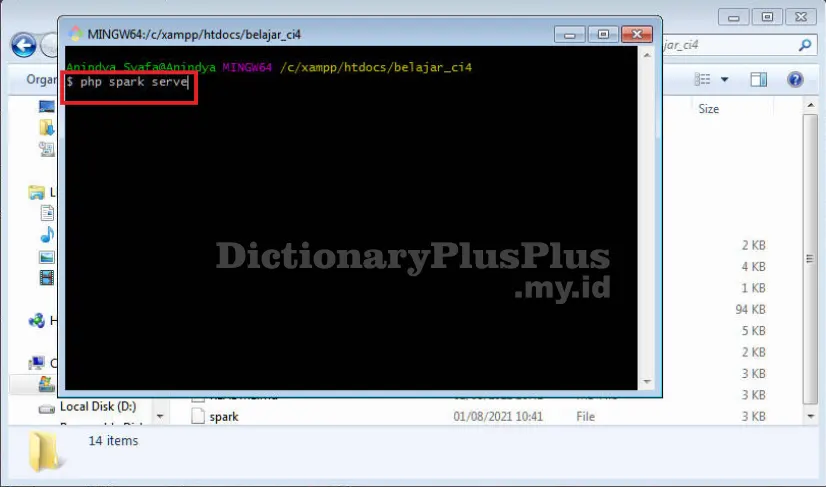
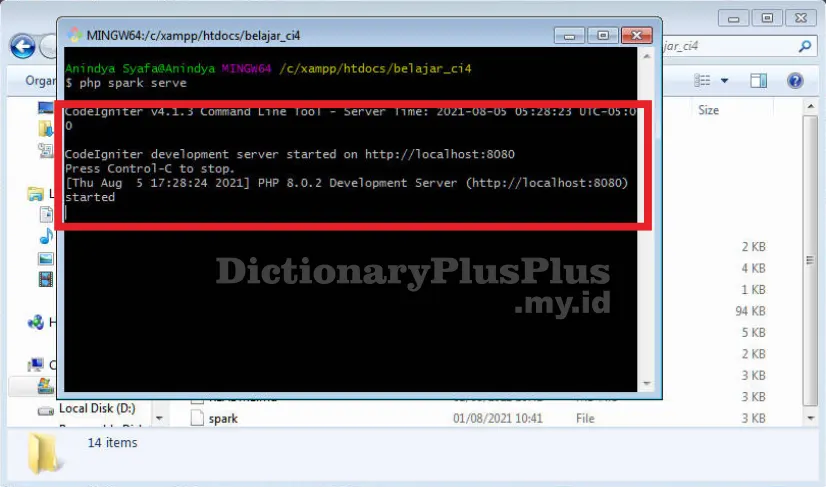
- Lalu masukan perintah pada jendela terminal
php spark servelalu enter.

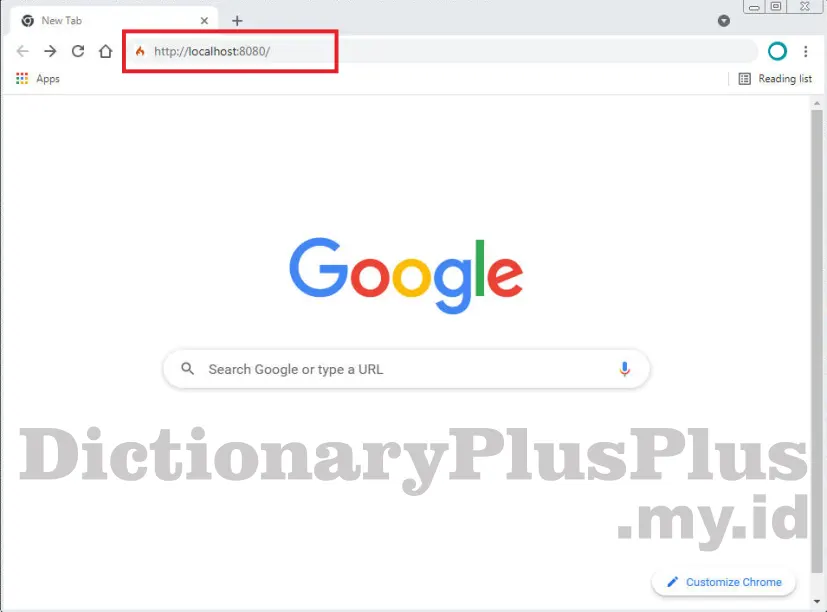
- Buka browser anda, masukkan atau tulis
http://localhost:8080pada alamat web.
- Welcome screen akan tampil.

- Buka Visual Studio Code (VS Code) arahkan editor ke folder project kita (belajar_ci4).
Sedikit tips untuk cara cepat membuka VS Code agar langsung mengarah ke folder poject belajar_ci4, caranya adalah sebelum kita memasukkan perintahphp spark servekita jalankan terlebih dahulu perintahcode .lalu tekan enter.
Tunggu beberapa saat maka VS Code akan mengarahkan langsung ke folder project kita.
Setelah itu baru bisa memasukkan perintahphp spark serve. - Pada VS Code lalu cari folder Views (belajar_ci4\app\Views).
Pada folder Views buat sebuah folder bernama Latihan1_folder.
Pada folder Latihan1_folder buat sebuah file method() php bernama index.php - Buka file file index.php pada folder Latihan1_folder.
Lalu pada editor tuliskanIni adalah halaman latihan 1. - Buka folder Controllers (belajar_ci4\app\Controllers).
Pada folder Controllers buat sebuah file bernama Latihan1.php. (nama file Controllers dapat disesuaikan dengan kebutuhan, yang penting nanti kedepannya dapat mudah dimengerti). - Buka file Latihan1.php pada folder Controllers.
Lalu pada editor tuliskan1<?php 2 3 namespace App\Controllers; 4 5 class Latihan1 extends BaseController 6 { 7 public function index() 8 { 9 return view('Latihan1_folder/index'); 10 } 11 }
Penjelasan:- <?php adalah tag penanda agar sistem membaca bahwa dokumen yang kita buat adalah file jenis php.
- namespace App\Controllers; digunakan untuk menghindari konflik apabila kita membuat sebuah nama Class yang sama.
- class Latihan1 extends BaseController, nama class adalah Latihan1. extends BaseController, bisa diartikan sebagai turunan atau luasan dari file BaseController.php pada folder Controllers.
- public function index(), nama fungsi yang kita buat adalah index(). Yang dapat diakses secara umum.
- return view('Latihan1_folder/index'); pada bagian ini adalah untuk menampilkan file index.php pada folder Latihan1_folder
- Buka browser ketik pada alamat,
http://localhost:8080/Latihan1
lalu enter.
Maka halaman yang baru saja kita buat akan tampil. - Apabila pada browser telah menampilkan tulisan
Ini adalah halaman latihan 1
Berarti kita telah berhasil membuat halaman baru.
Mungkin ini dulu pembahasan kita pada kali ini. Point yang harus diambil adalah bagaimana cara menjalankan CodeIgniter 4 menggunakan Git Bash dan membuat satu halaman yang sangat sederhana.
Semoga Bermanfaat..
Top 10 Popular Posts:
Cara Instal Unity 3D Menggunakan Unity Hub
Cara Instal Unity Hub Dan Mendapatkan Lisensi Gratis Unity 3D
Cara Membuat Project baru Game Android Dengan Unity 3D - Membuat Hello World
Cara Mengganti Kode Editor Yang Akan Digunakan Pada Unity 3D
Mengenal Fungsi Operasi Untuk Statistik Pada Microsoft Office Excel 2010
Cara Membuat Huruf Atau Tulisan Di WhatsApp Menjadi Coretan Atau Tercoret
Cara Instal CodeIgniter 4 Menggunakan Composer
Mengubah pengaturan Startup Corel Draw X6
Mengenal Bagian Bagian Corel Draw X6
Kode Transfer Bank Di Indonesia